Handling Localization in Server-Side vs Client-Side Rendering
2024-08-13
Introduction
Note: This is a draft post. The content will be expanded and refined in future updates.
Localization is a crucial aspect of modern web development, enabling websites to cater to a global audience. Different rendering methods - Server-Side Rendering (SSR), Client-Side Rendering (CSR), and Static Site Generation (SSG) - each present unique challenges and opportunities for implementing localization.
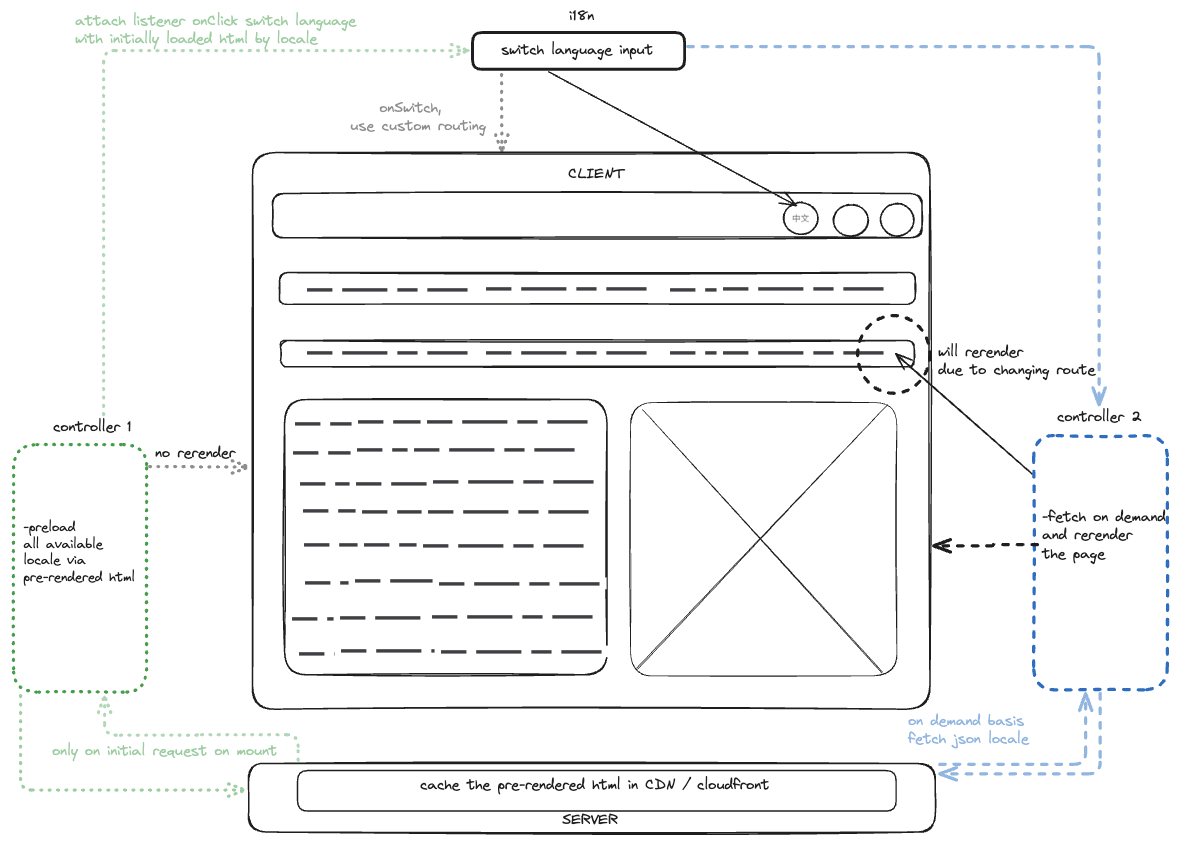
To kickstart this exploration, I've created a simple diagram using Excalidraw to illustrate the basic architecture and flow of these rendering methods in relation to localization:

This diagram provides a high-level overview of how locale data might be handled in each rendering approach. As we delve deeper into each method in future updates, we'll expand on these concepts and provide more detailed insights.
In the coming sections, we'll explore each rendering method in detail, discussing their implications for localization, and providing best practices for implementation. Stay tuned for updates as we flesh out this content.
Conclusion
This is just a draft post as I confirm and refine the content. In future updates, I'll expand on each rendering method discussed and provide code examples for implementing localization. Some key areas to cover include: